My Main Projects
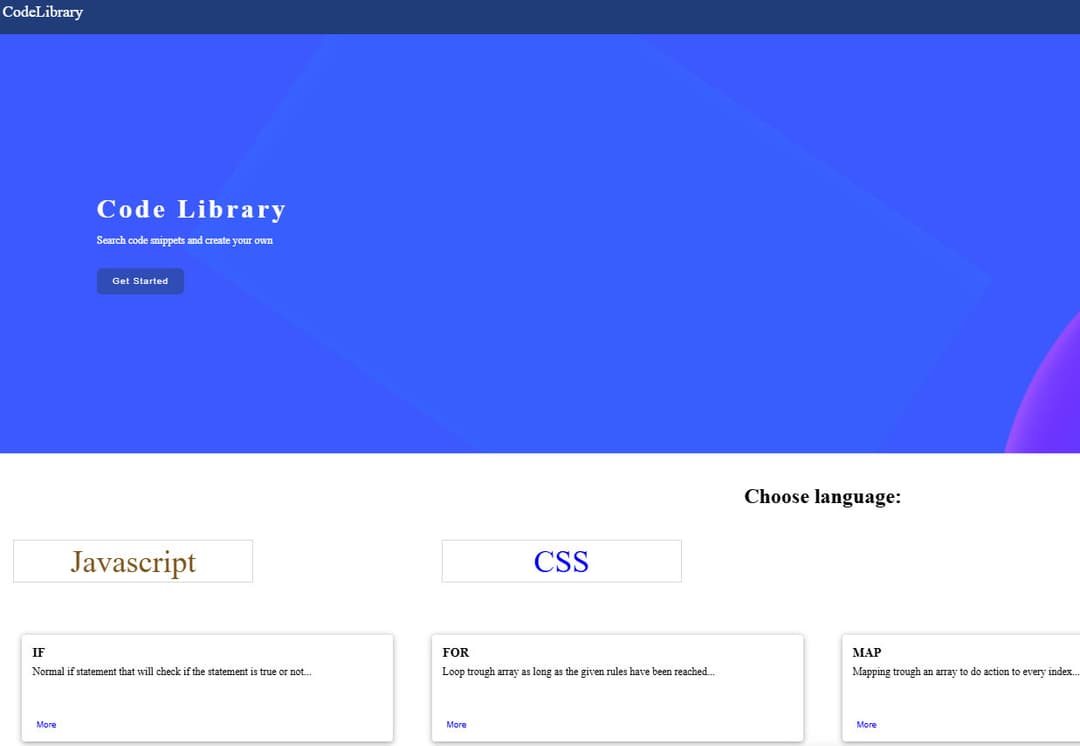
CodeLibrary - On progress!

- Next.js
- Express
- Node.js
- Javascript
Next.js project with a connection to database Currently server (different project) gets items from database. Next.js gets the items from the server side Api calls. Currently private github
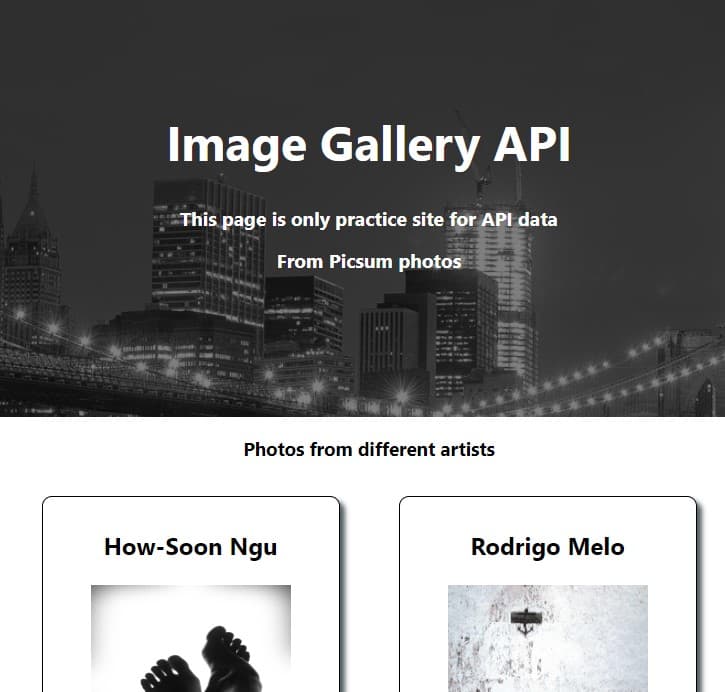
Image Gallery API

- CSS
- HTML
- Javascript
- React
React website with API to Picsum photos. Used Fetch with try-catch and also Rect useEffect and useState. Currently will fetch just few images to the site but later can change pages.
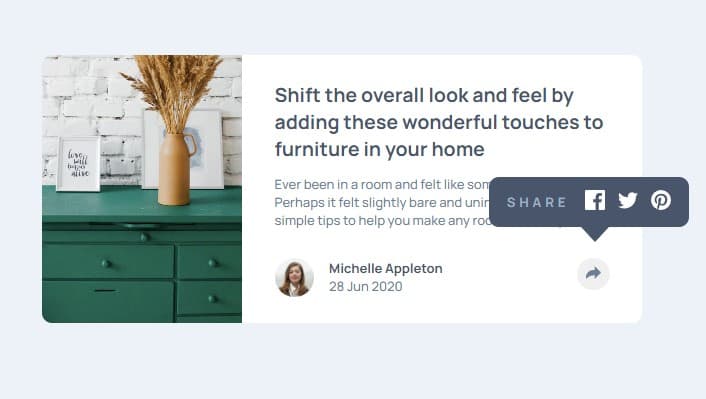
Article preview component

- CSS
- HTML
- Javascript
Very basic challenge to get some javascript on the page. There is two different display. On mobile the bottom part of the container will change when arrow is clicked. On wider screens there will be a bubble that shows the links.
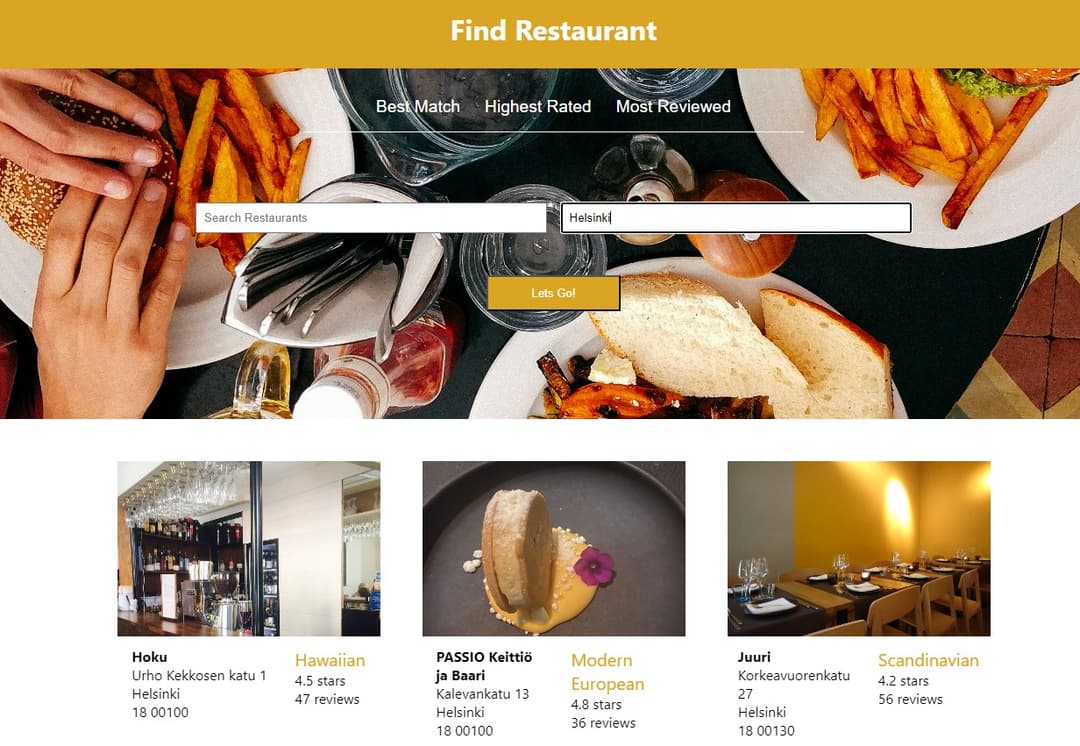
Find Restaurant Search API

- CSS
- HTML
- REACT
- Javascript
Find restaurant React App is about using Yelp API to search for restaurants. User can use to search a Restaurant using the input fields API fill find correct restaurants that matches the input.
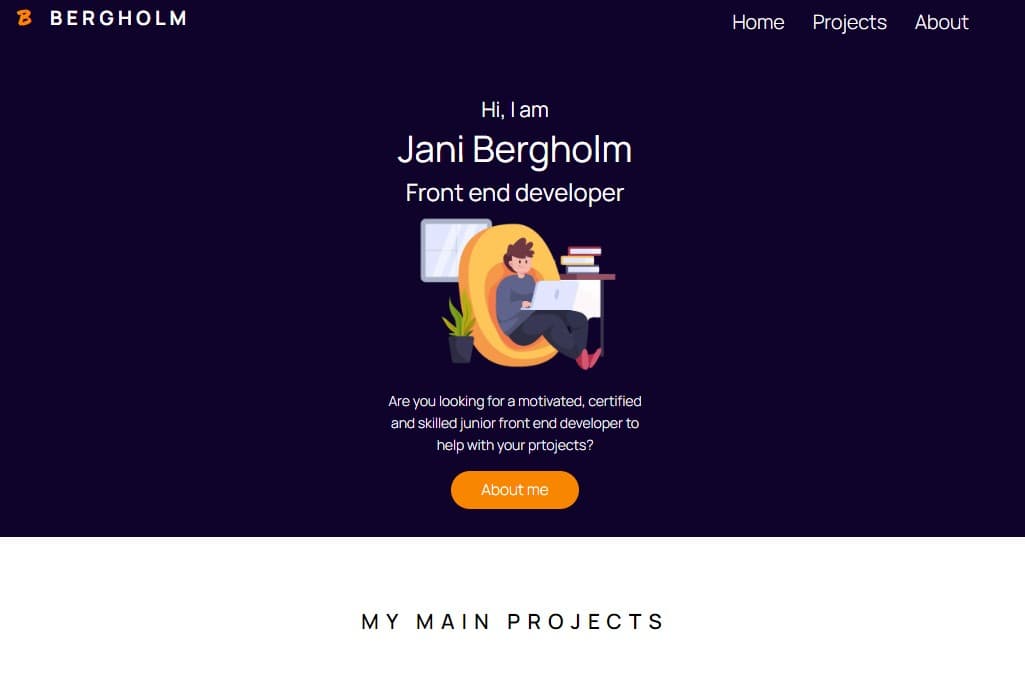
My Portfolio Homepage

- CSS
- HTML
- Javascript
- NEXT.js
This project was interesting. It was my first time working with Next.js. It took some time to learn all the Link, Client side etc rules. This site is not the most complicated I have been working with. Challenge was that this was my first touch to Next.js as before I have been working with React. There were some problems with the hamburger menu button on mobile view but I got it sorted out in the end. Next.js will be something I will be working with in the future also.
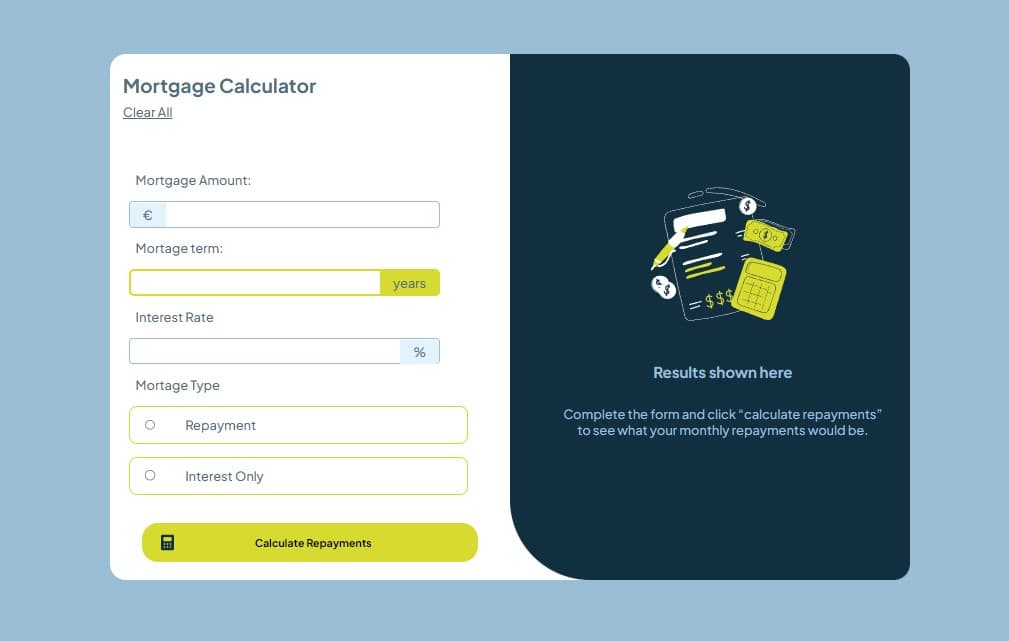
Mortgage calculator

- CSS
- HTML
- Javascript
On this project you can calculate monthly payments with the total loan, payment term in years and interest. Project was done using HTML, CSS and Javascript. Tried to keep semantic HTML. Color of the input field will change on focus and the result field will change in different situations. Javascript was used to create different results if for example not everything has been chosen correctly. If everything in calculator has been marked correctly then it will calculate with the given information. Created as a mobile first and when screen size is bigger then the layout will change to work better on the computer screens.